

Mise en place d'un store locator pour valoriser les agences
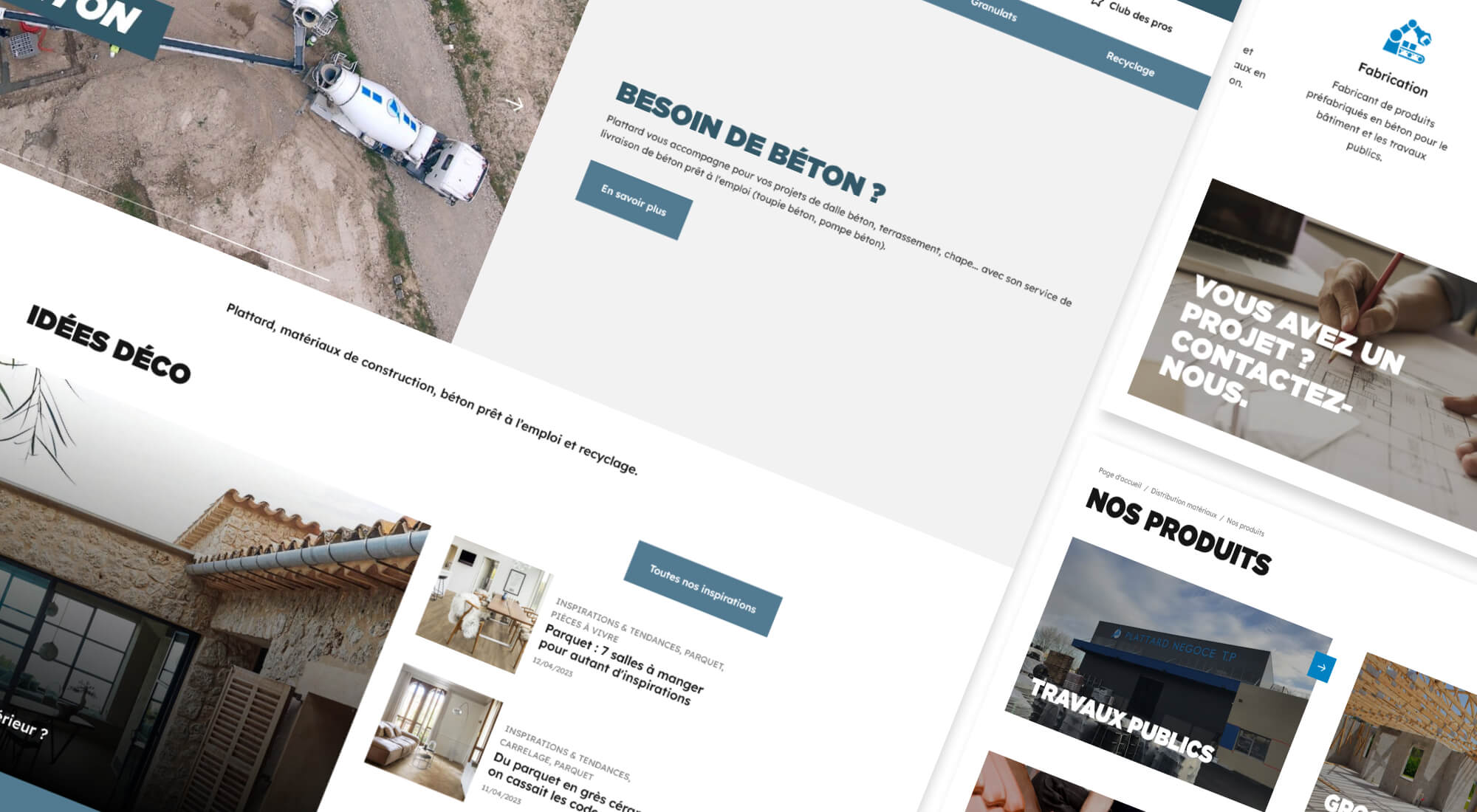
Le Groupe Plattard, (matériaux de construction, béton prêt à l’emploi et recyclage) a pris contact avec nous afin de repenser leur site web corporate.
L’entreprise souhaitait centraliser ses contenus et mettre en avant les différences agences et entités qui constituent le Groupe.

Repenser l’environnement digital pour centraliser l’information
Le challenge : rassembler toutes les informations en un seul et même site !
Fort de 140 ans d'expérience, le groupe accorde une grande importance à la qualité de ses produits et services, ainsi qu'à la proximité avec ses clients et partenaires.
Plattard détient donc une grande quantité d’information en raison de la multitude de services que l’enseigne propose à ses clients.
L’entreprise disposait de 3 sites distincts :
- Un site corporate principal
- Un site pour la prise de rendez-vous en agence
- Un site pour la présentation des différentes agences de l'entreprise.
Ces trois sites avaient tendance à perdre les utilisateurs, contraints de naviguer entre les différents sites pour trouver les informations souhaitées. Pour remédier à cela, le défi principal était d’apporter à Plattard notre expertise afin de pouvoir tout centraliser sur un seul site web.
Intégrer le store locator au site web pour une expérience utilisateur optimisée

Mise en place d’un store locator pour valoriser les agences Plattard
Un des challenge a donc été d’intégrer le store locator directement dans le site afin de fluidifier la navigation des internautes. Il permet de localiser les agences Plattard à proximité et de consulter des fiches agences détaillées.
Les données des agences sont gérées sur une plateforme externe Smart Traffik.
Interfacer les données des agences Plattard via l'API de Smart Traffik.
Comprendre toutes les problématiques techniques liées au store locator afin de l’intégrer proprement au site.
Afficher les données de manière ergonomique en veillant à ce que les informations soient accessibles, claires et intuitives.
Proposer des fonctionnalités complémentaires pour répondre aux besoins de l'utilisateur.
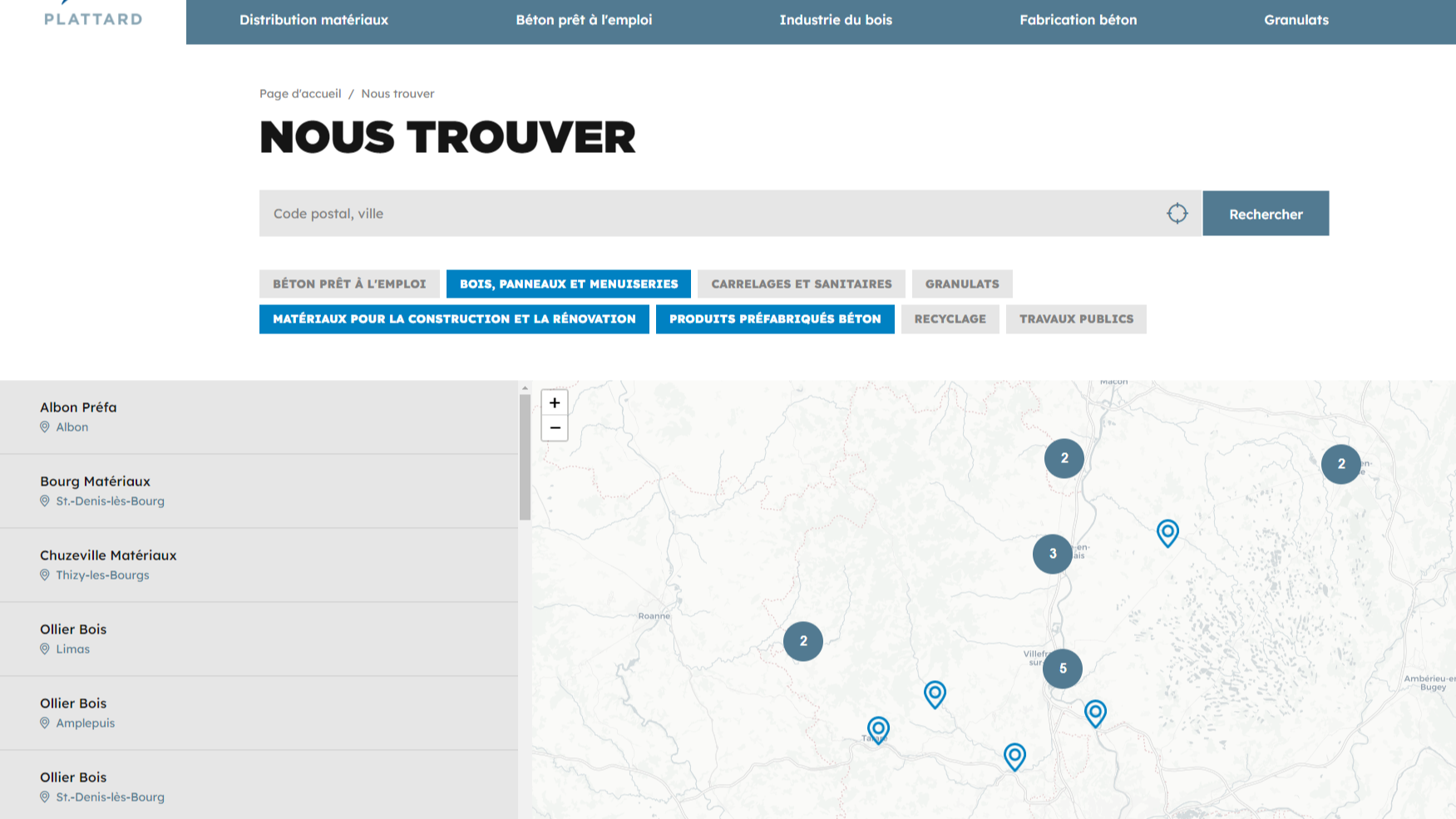
Les fonctionnalités UX friendly du store locator
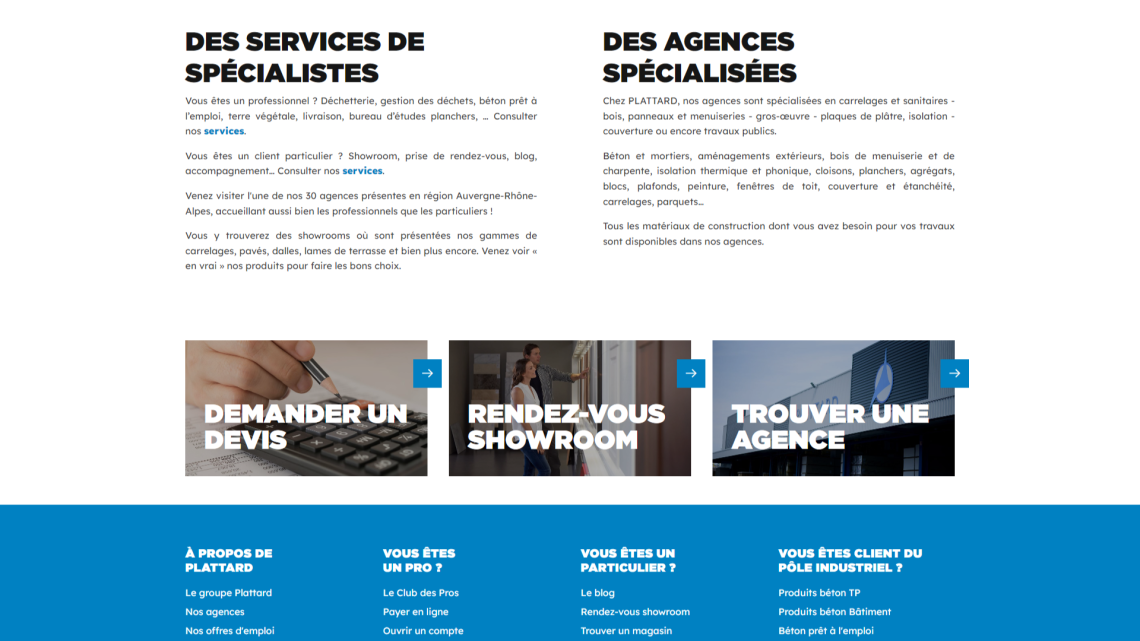
En consolidant les informations sur un seul site web et en mettant en place le store locator avec des fonctionnalités sur mesure, Plattard offre ainsi une meilleure expérience à ses clients.
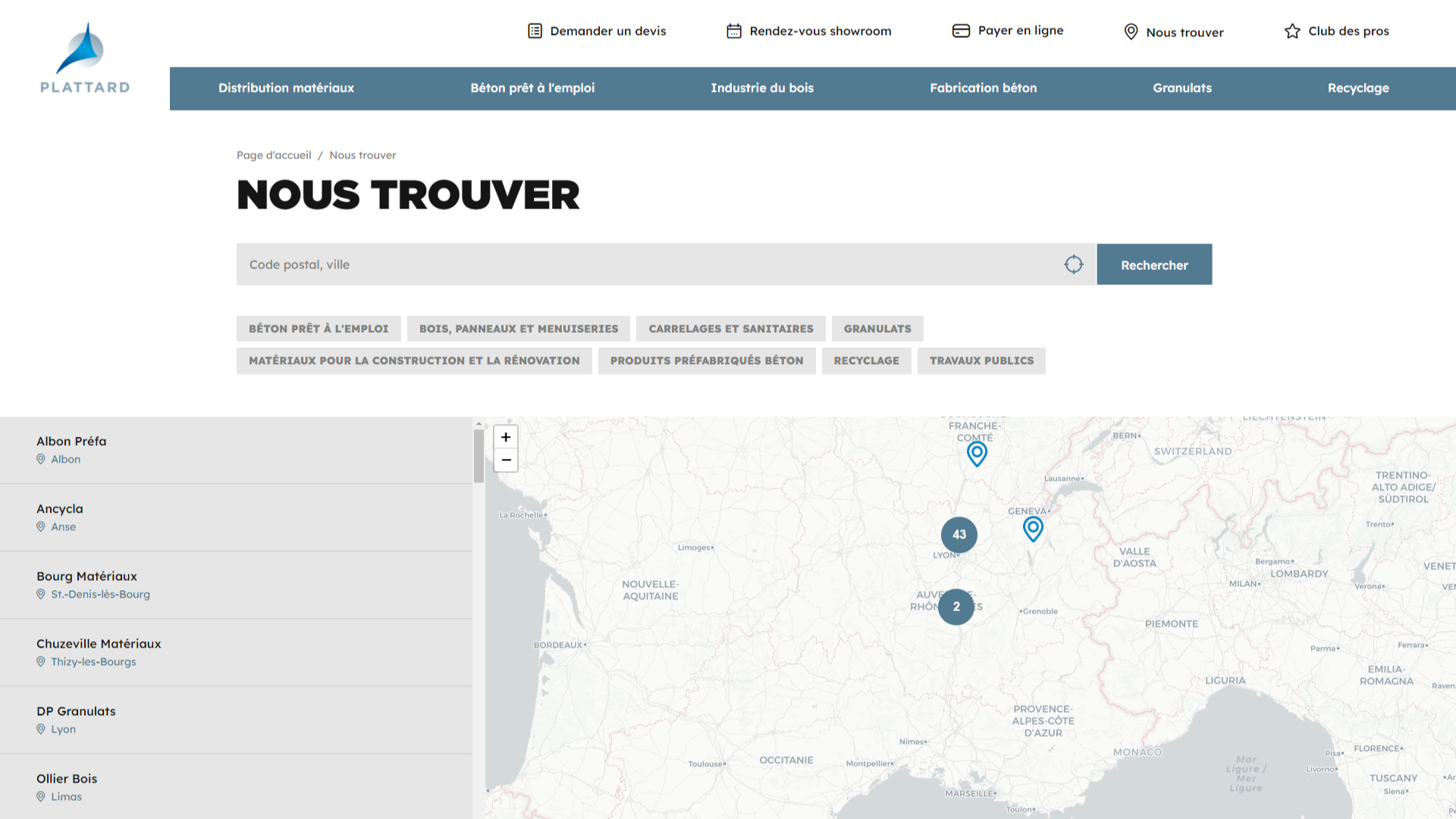
Intégration d'une carte OpenStreetMap
Nous avons intégré une carte OpenStreetMap afin de permettre la géolocalisation des points de vente physiques. Cette carte affiche des marqueurs pour chaque agence et utilise des clusters pour regrouper les marqueurs proches les uns des autres.
Affichage d'une liste des agences
En plus de la carte, nous avons également ajouté une liste des agences. Cette liste permet aux utilisateurs de parcourir rapidement les différentes agences disponibles.
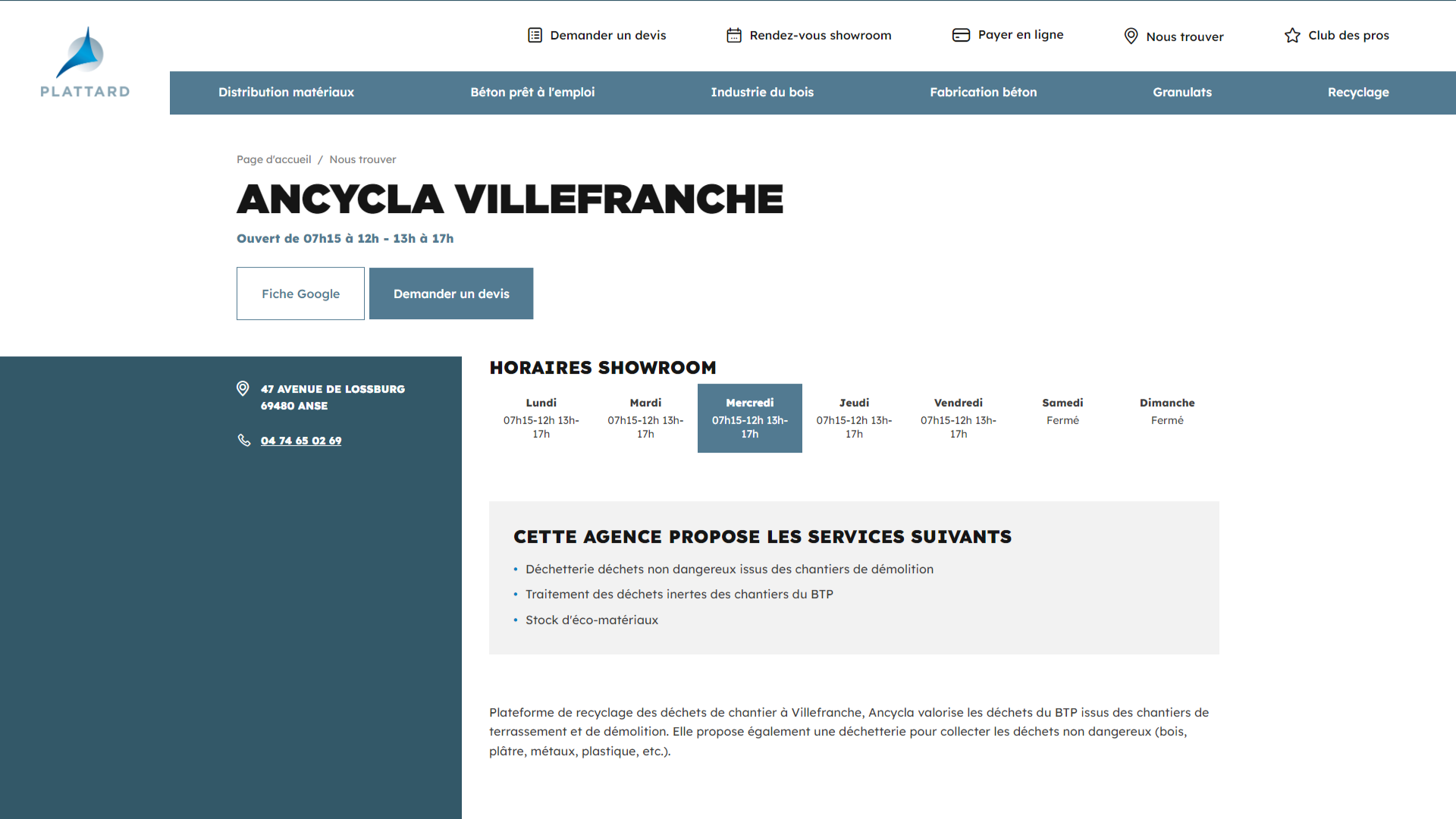
Affichage des détails des agences
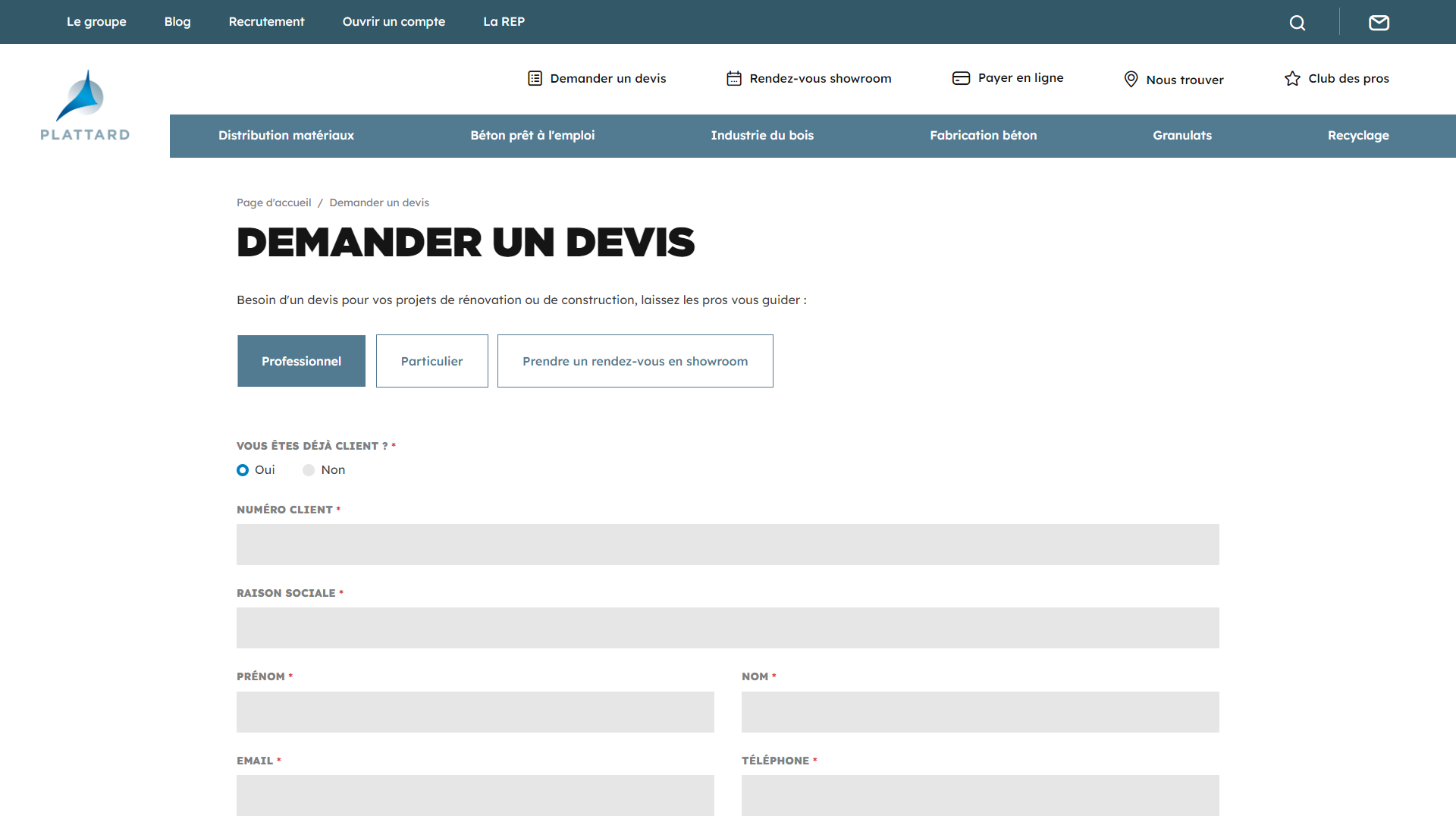
Lorsque l'utilisateur clique sur un marqueur de la carte ou sélectionne une agence dans la liste, nous affichons les détails de la structure correspondante sous forme de modale. Si l’utilisateur souhaite plus d’informations, il accède à une fiche détaillée avec les jours d’ouverture, les horaires précis, et la possibilité de faire une demande de devis. La demande est envoyée directement à l’agence concernée.
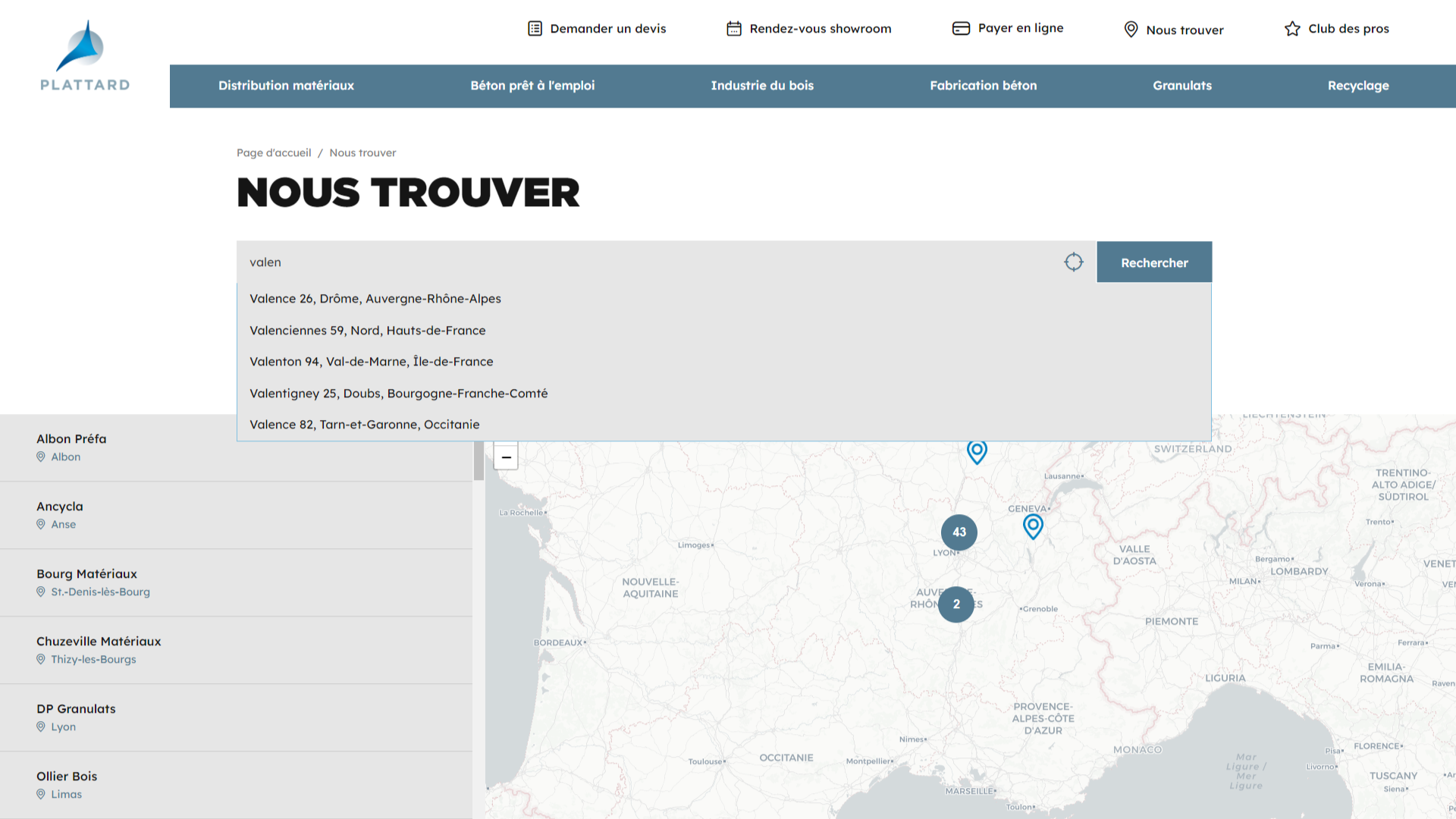
Module de recherche
Un module permet aux utilisateurs de rechercher des agences en fonction d’une ville, d’un nom ou d’un code postal. Nous avons utilisé une API du gouvernement permettant de proposer de l’autocomplétion lors de la saisie des internautes. Suite à une recherche, la carte se recentre sur la ville en affichant les agences les plus proches.
Filtres par types de produits vendus ou activités
Afin de rendre la recherche plus précise, nous avons mis en place un filtre qui permet aux utilisateurs de sélectionner les types de produits vendus ou les activités proposées par les agences.
Les étapes de la mise en place du store locator
- Analyse technique et SEO de l’ancien store locator
- Benchmark des fonctionnalités possibles
- Prise en main de l’API Smart Traffik
- Wireframes
- Cahier des charges techniques
- Maquettes graphiques
- Intégration HTML / CSS / JS
- Mise en place de l’API Smart Traffik pour les données des agences
- Mise en place de l’API pour la recherche d’adresses
- Recette
- Mise en production

Nous laissons la parole à nos clients

Dites-le nous !